alt(オルトと読みます)属性(タグ)がSEO上重要なのはご存知でしょうか。Googleは画像にどのような事が書かれてるか人間のように見る事ができません。

そこでaltタグを設定することでGoogleにこの画像は○○です。と伝える事ができます。
「altタグの設定方法」など検索するとhtmlを触って○○など難しい設定方法を紹介する記事が多数見つかりますが、WordPress及びcocoon利用者なら安心!WordPressの管理画面から超簡単に設定できます。htmlを触る必要もありません。
知ればなーんだこんな簡単なら早くやっておけばよかったーと感じるはずです。
まずalt属性(タグ)の概要を紹介した上で、実際のWordPressの管理画面の画像を用いて解説します。
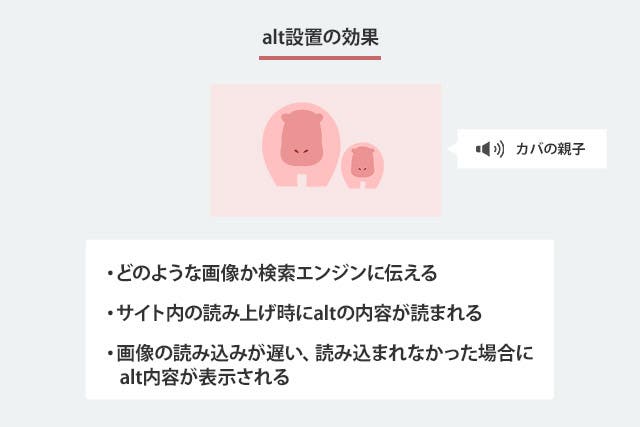
alt属性(タグ)とは
1,Googleに対し画像に何が書いてあるか伝える
GoogleはHTMLを読みサイトや記事の内容を把握します。人間のようにサイトのデザイン=私達がサイトをみている表側は見ていません。サイトの裏側のソースコードを読みます。従ってサイトに裏側にもこの画像にはこのような事が書かれています!と記述しないとGoogleは画像を把握できません。
2,画像の読み込みが遅くなった時に役立つ
稀にサイトの画像が読み込まれない事態が発生する事ありませんか?読み込みが遅い時は画像が表示されません。その時altタグに設定した言葉は画像の代わりに表示されるので、読んでいる人間に向けた考慮(ユーザビリティ)の1つとして対応したほうが良いです。
※もし自身のサイトが遅いと感じているなら対策方法をまとめたこちらの記事も参考にどうぞ
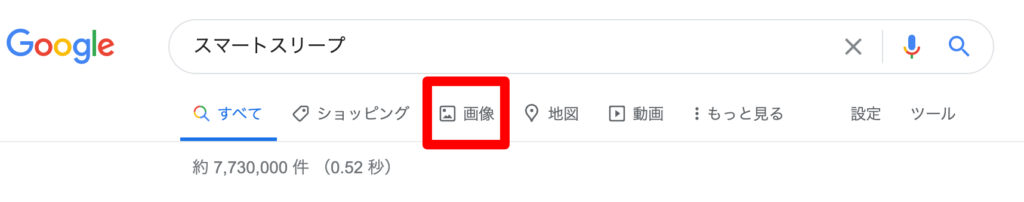
3,画像検索の対策

画像検索は以外と行わています。上記の画像から検索すると表示される画像ばかりの検索結果で上位に表示される為にはaltタグ設定が必要です。
WordPressでalt属性(タグ)設定方法
投稿の新規追加からアイキャッチ画像のalt属性(タグ)を設定

1,WordPressの管理画面の左メニューから「投稿」をクリック
2,管理画面左上の「新規追加」をクリック
3,上記の画像の新規記事作成ページ右上にある「文章」をクリック
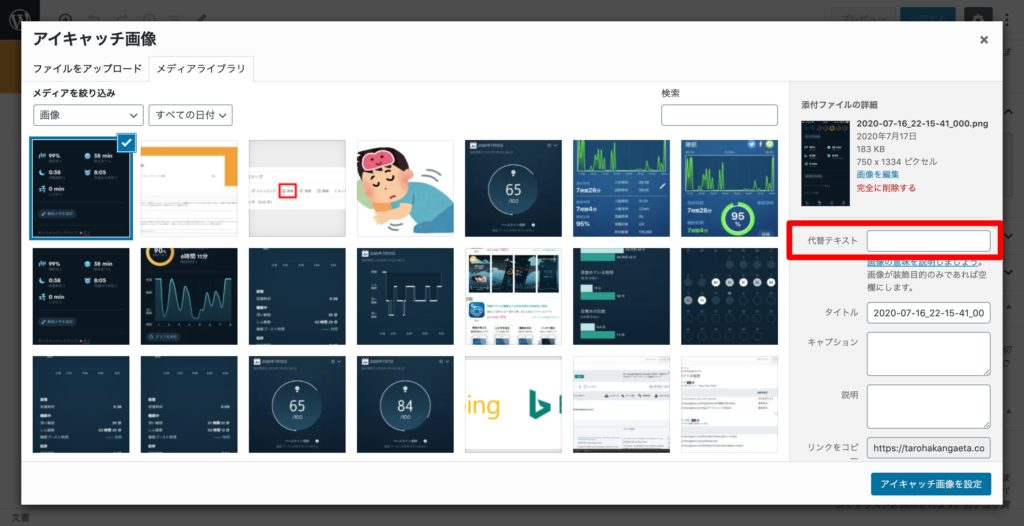
4,少し下にスクロールし赤枠の「アイキャッチ画像」をクリック

5,アイキャッチを選択し上記画像にある赤枠「代替テキスト」に画像の説明文を記述!これでalt属性(タグ)に設定完了です!
WordPressの管理画面メディアからalt属性(タグ)を設定する方法

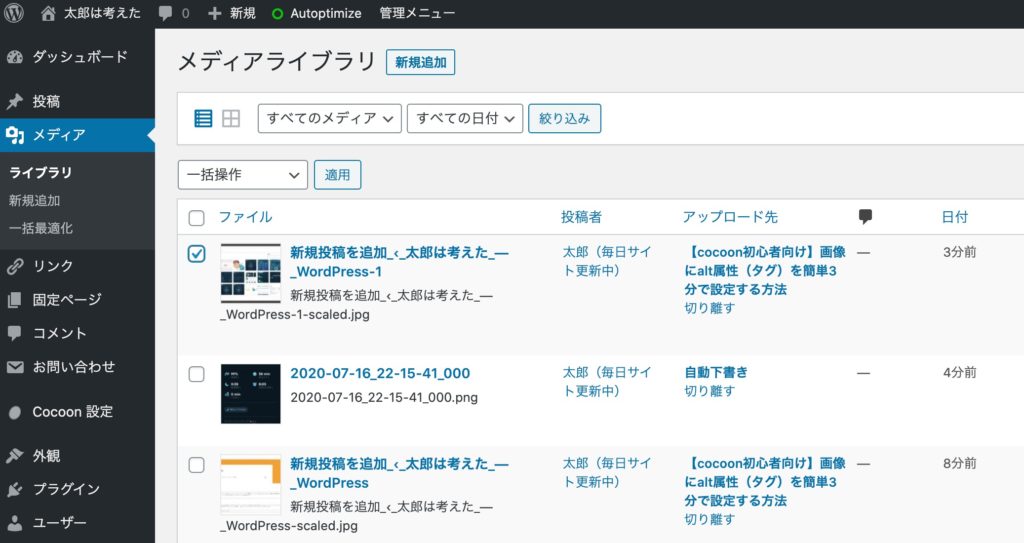
1,WordPressの管理画面の左メニューから「メディア」をクリック
2,対象のページを選択し「修正」をクリック

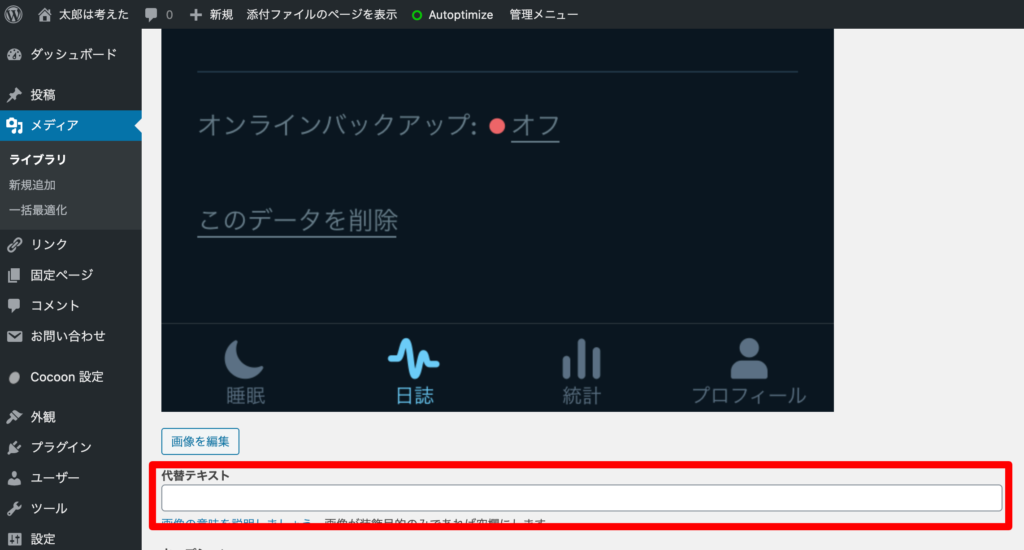
3,画像ページを少し下にスクロールし赤枠の「代替テキスト」に画像の説明文を追加!
これでalt属性(タグ)設定完了です。
メディアからaltタグの設定をすれば、記事の文中で使った画像、過去投稿した記事の画像もalt設定できます。
装飾目的の画像を除けき、記事をわかりやすく補足する役割で使っている画像についてはもれなくaltタグを設定しましょう。
これも重要なSEO対策の1つです。是非もれなく対応しましょう!
最後に
画像をGoogleにキチンと認識させる方法はWordPress及びcocoonならこんなに簡単に設定できす。1画像3分もかからずalt属性(タグ)設定できたと思います。
alt以外にもcocoonで作成したサイトのトップページもキチンとGoogleに認識されるよう対策してます?もし少し不安な場合はこちらの記事もどうぞ



コメント