ご存知でしたか、WordPressの左メニューに高速化というボタンがあることを。
私は18記事程書いた後に気がついたのですが、実際にやってみました。その結果をご紹介します。どうやらサイトの速度が早くなるらしいのです。
cocoonの高速化ボタンはどこにある?
WordPressの左メニュー → cocoon設定をクリックすると、「高速化」というボタンが現れます!これです。これをクリックしてください。

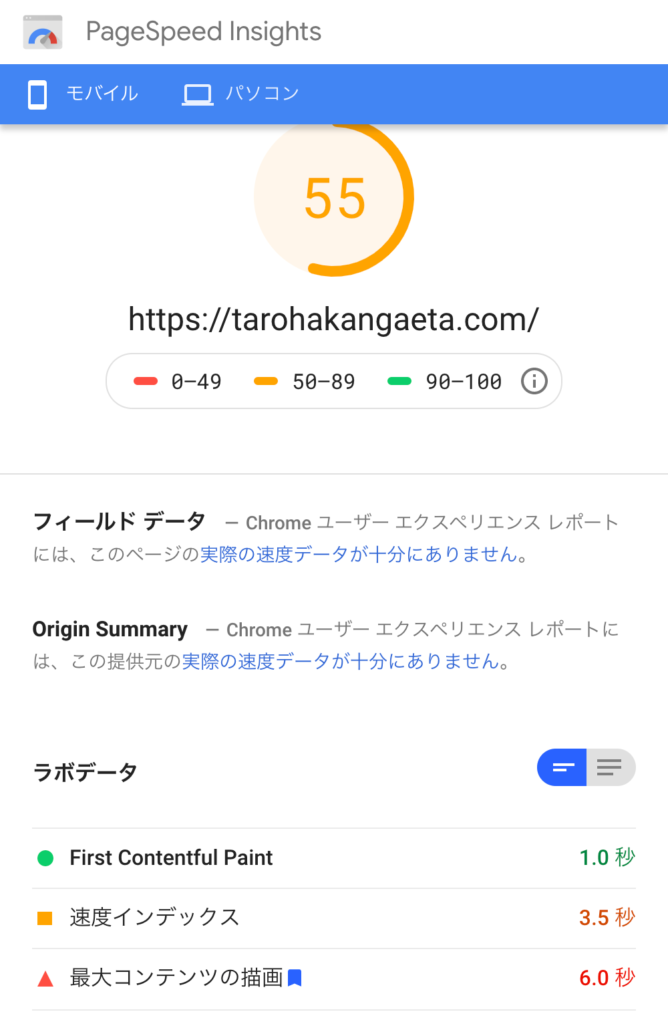
18記事を書いた時点の何も工夫してない状態のサイト速度(ビフォー)
結果:このオレンジ色だと普通、赤色が遅い という事ですが100点満点55点普通のラインのようです。
ちなみに自分や他人のサイトを診断できるツールをGoogleが提供してくれています。URLをコピペすれば即座に結果を知ることができます。
今回はGoogle提供の無料診断サービス「ページスピードインサイト」を使い測定しました。

cocoonの高速化どうやるの?
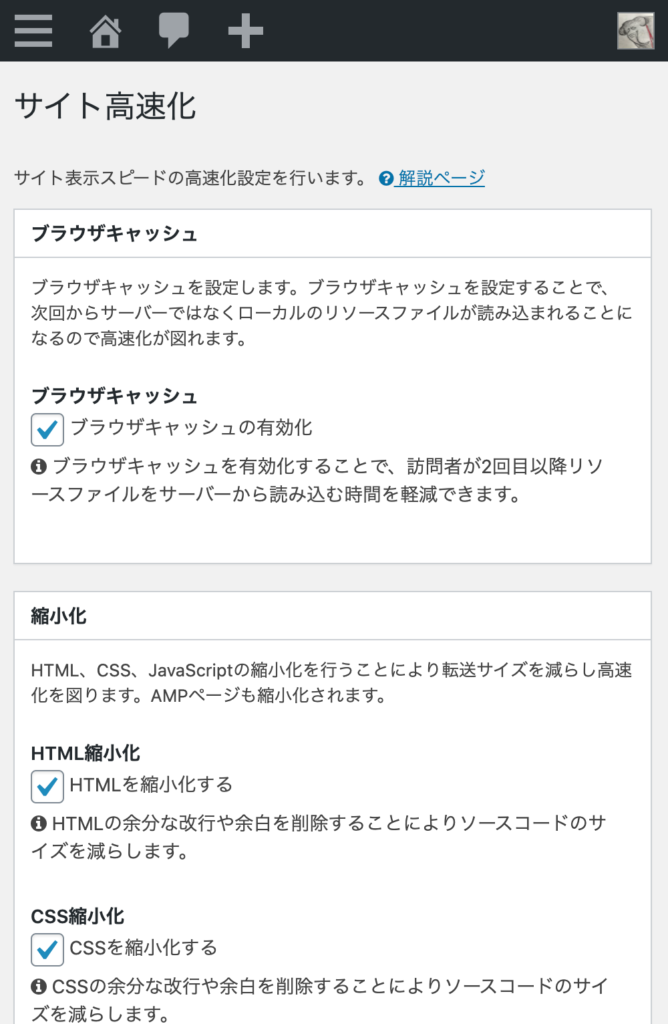
この高速化ページに書いてある項目すべてにチェックを入れましょう!
以下の画像にもある通り、
1,ブラウザキャッシュの有効化」
2,HTMLを縮小化する
3,CSSを縮小化する
4,JavaScriptを縮小化する
5,Lazy Loadを有効にする
6,Googleフォントの非同期読み込みを有効にする
7,JavaScriptをフッターで読み込む
これらに全部チェックを入れ→ページの左下にある「変更を保存」をクリック

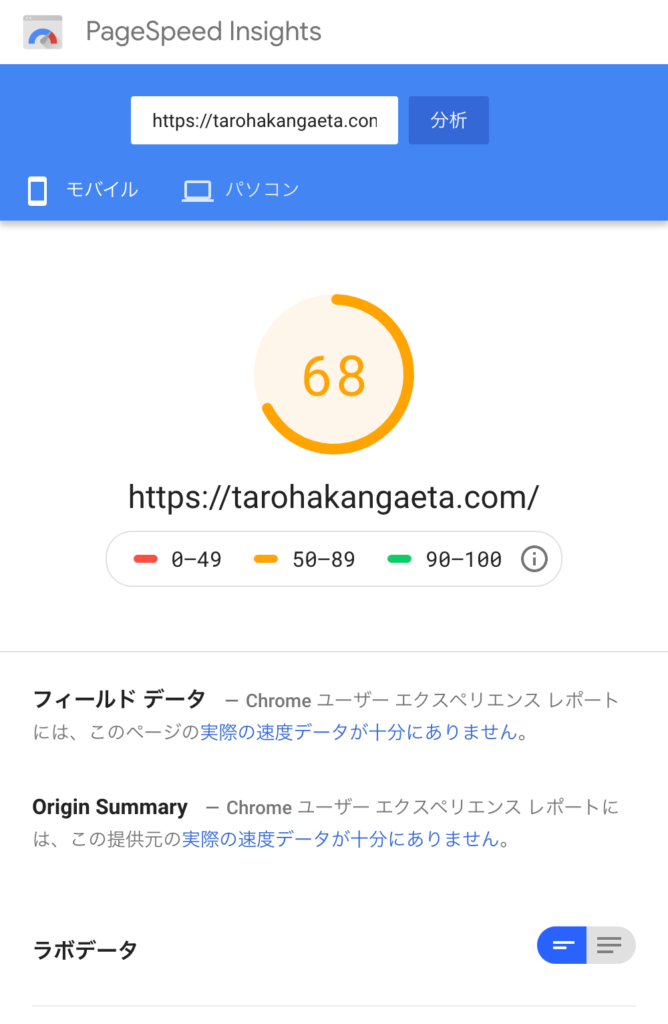
高速化のチェック後実際にどのくらい数値が改善したか(アフター)
ビフォー:55 (モバイル)
アフター:68 (モバイル)
→13点改善しました。

今回はGoogleが提供する無料診断サービス「ページスピードインサイト」を使いましたが、Googleは他にも無料診断サービスを提供してます。以下の記事でまとめましたので、こちらも合わせれご覧ください。




コメント