サチコ(Search Console)を使い構造化データ対応をhtmlを一切触ることなくサイトに対応(入れる)方法を紹介します。
「選択して、クリック」を何回か繰り返すだけで完了。1ページ約3分で構造化データを入れる事ができます。
構造化データの入れ方を検索するとサイトのhtmlに構造データのソースをコピペし〜という解説記事はたくさん見つかるのですが、正直読んでも、できる気がしない。。。
本記事はそんな方に必見の内容です。
操作方法は実際の操作画面のキャプチャを複数使い解説しますので、初心者の方もこれでようやく構造データ対応できますよ。
最初は構造化データ=リッチリザルト(リッチスニペット)の事を簡単におさらいした上で、具体的な設定方法を紹介していきます。
構造化データ対応すると、どうなる?
検索結果に表示された際、通常よりも情報が豊富(リッチ)に表示させる事ができ、それにより検索結果でのクリック率が改善できる可能性がある施策です。
通常通り検索結果での表示された例
上から
title(タイトル)
サイトURL、
description(ディスクリプション)
の順番で並びます

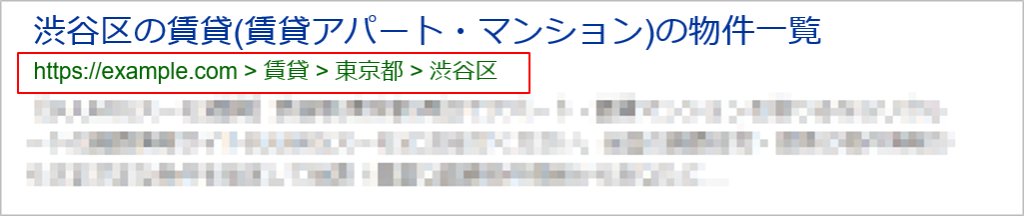
構造データを入れ情報が豊富(リッチ)に表示された場合=リッチリザルト例1
URLの箇所にパンくずが表示されるパターン

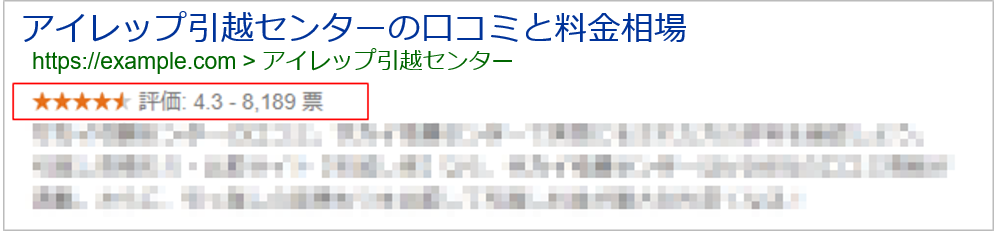
構造データを入れ情報が豊富(リッチ)に表示された場合=リッチリザルト例2
URLの下に口コミ評価が表示されるパターンなど

他にも複数あります。詳しくは上記参考のアイレップのサイト等をご覧ください。
構造データ対応に必要なもの
GoogleのSearch Console(サーチコンソール)通称サチコの用意が必要です。
※自身のGoogleAnalyticsと連携されている状態になっている事が大前提です
サーチコンソールって何?という方はまずこちらをご覧ください。
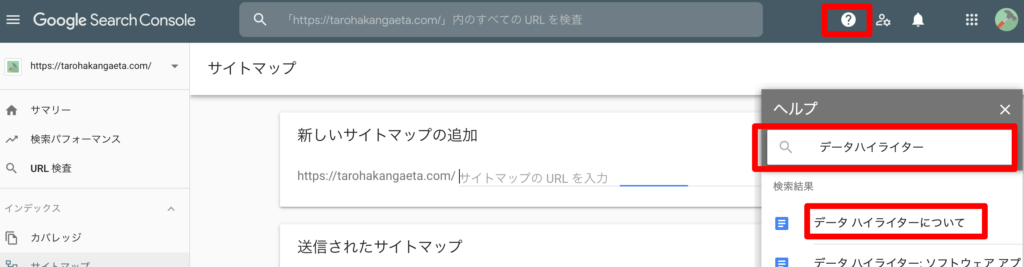
サチコからデータハイライターを開く
1,サーチコンソールの右上の「?」マークをクリック
2,表示された検索窓に「データハイライター」と入力する
3,検索結果に表示された「データハイライターについて」をクリックする
4,その後の画面で表示される「データハイライターを開く」という青いボタンをクリック

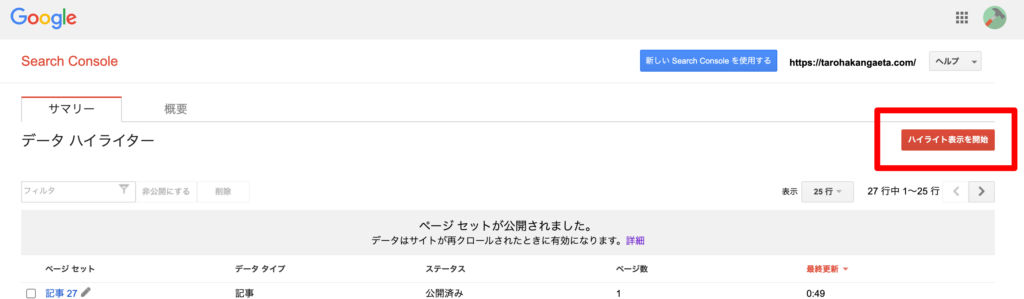
データハイライターの操作方法
画面の右上にある「ハイライト表示を開始」という赤いボタンをクリック

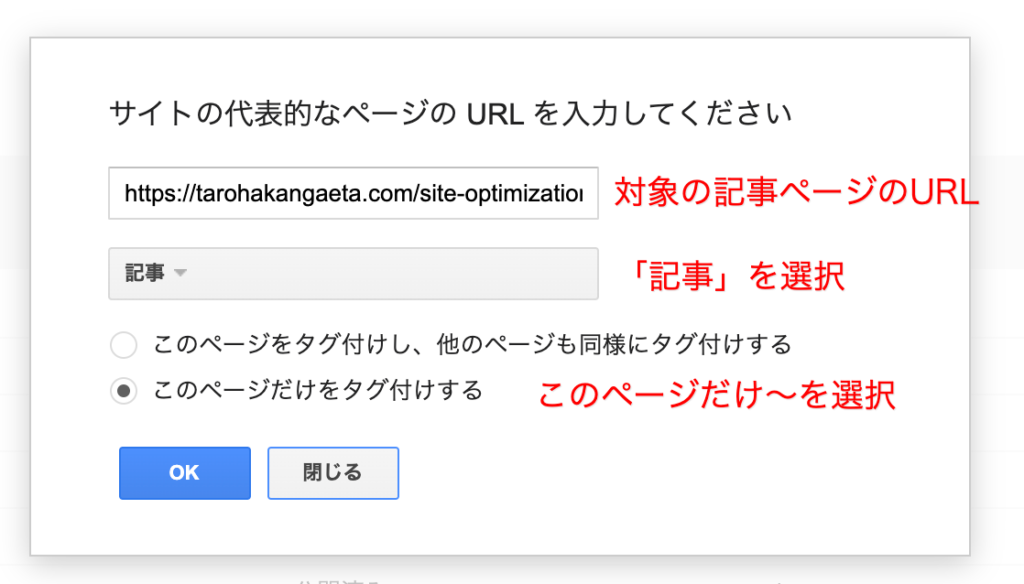
1,サイトのトップのURLではなく、特定の記事ページのURLをコピペ
2,複数選択肢の中から該当するものを選択 ※私の場合はすべて記事です
3,このページだけをタグ付けする を選択 ※他のページも同様に〜の方だと私の場合はエラーで設定できなかったので少々手間ですが、1記事ずつ確実に対応する方法を選択しました。
4,すべて入力、選択し終わったら「OK」をクリック
補足ですが、記事以外にも
イベント、ソフトウェアアプリケーション、テレビ番組エピソード、レストラン、商品、地域のお店やサービス、映画、書評、記事
合計9個の選択肢があります。該当するものを選択してください。このブログでは、「記事」を選択した場合のやり方を紹介します。

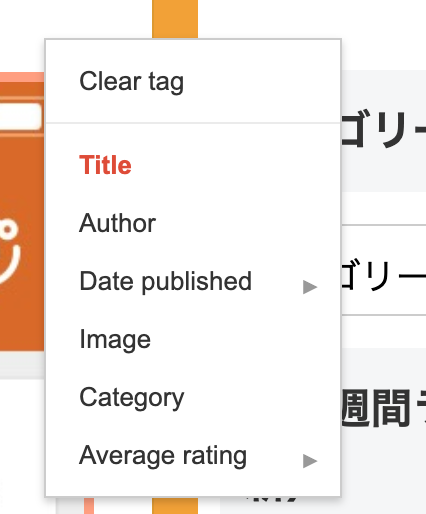
カテゴリータグを設定していく計「5つ」
title :あなたの記事のタイトルを左クリックしながらすべて選択してください。すると以下の5つの「Clear tag」の選択肢が表示されるので「title」を選択
Author:上記と同様にもし記事中にこの記事の著者紹介(つまり自分の名前やプロフィール)情報があるならその部分を選択し表示される5つの「Clear tag」から「Author」をクリック。
以下も同様に
Data published:記事公開日
image:記事で使っているメイン画像
category:この記事のカテゴリー 私はパンくずを選択
average rating:記事への格付け、口コミ、星の数など ※私は表示させてないので、未選択

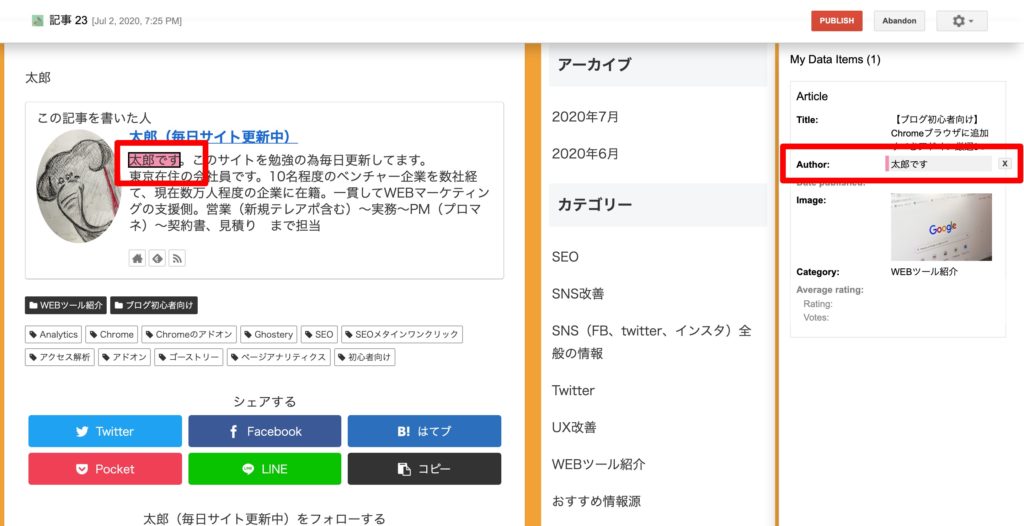
設定していくと以下の画像のように右側に対応できたものが表示されていきます。
選択ミスしてみ右端の「☓」ボタンを押せば何度でもやり直せます。

すべて選択しなくても問題ありません。
またAuthor:は自分の名前だけ のパターンや、補足文章も含めたパターンと記事によって私は変えてみました、実験です。
選択が完了したらページ右上の赤いボタン「publish」をクリックしたら1ページ分の構造データ設定完了です。後は再クロールされるのを待ちます。
データハイライター注意点1
選択した記事=コピペしたURLがまだGoogleにインデックスされてなかった場合は以下のようにエラーになってしまいます。
このような場合がサーチコンソールからGoogleに対しインデックスの依頼をしましょう。
数時間〜数日でクロール〜インデックスをしてくれます。

データハイライター注意点2
その他にも記事の情報を更新したのに、例えば記事タイトルを変更した等、にも関わらず、データハイライターでは変更前の状態で表示されているケースもあります。その場合も上記と同様サーチコンソールから再クロール依頼をし記事が最新の状態でインデックスされた後、構造データの対応をしましょう。
最後にデータハイライターを使う前にやったほうが良い事
少し上で記事がGoogleにインデックスされておらず設定できなかったページがありましたが、1日前にアップした記事でさえ、インデックスされいたのに、なぜ1記事だけインデックスされていなかったのか、色々自分の記事のソースコードなど調べていたら、その記事だけURLの正規化設定(canonical)が抜けていた。という事がわかりました。
改めて、構造データ対応する前には
1,最新の状態でインデックスさせているか、
2,URLの正規化(canonical)対応できているか
を確認の上構造データ(リッチリザルト)実施する事をオススメします。
ちなみにURLの正規化もWordPressでcocoonを使っていれば、htmlを触ることなく超簡単に設定できます。以下の記事で設定方法解説しているのでご覧ください。




コメント