WordPressの無料テーマcocoonを利用中の初心者向けの記事です。
この記事はこんな方にオススメ!!
記事のタイトルに色をつけたい!
h2、h3などの見出しの色を変えて記事を読みやすくしたい!
CSSやhtmlを触らない最も簡単な方法が知りたい!
・クリックとドラッグ&ドロップだけで、超簡単に色(デザインを)変更できて、
・過去書いた記事も一括で反映させる方法をご紹介します!
この記事・サイト自体もサイト立ち上げ〜ずっとデザインをほぼ変更せず、初期設定の状態で運営していましたが、見出しなどに色を付けたくなった際に私が調べて、実行した方法を共有いたします。
サイトの背景色を変更する【最も簡単な方法】
手順
0,WordPressにログイン
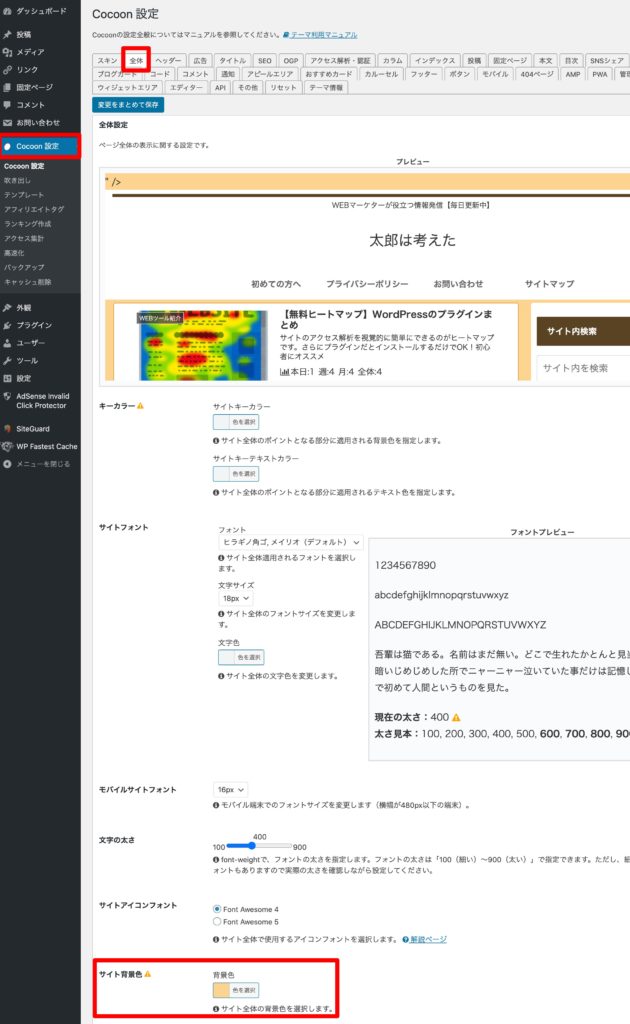
1,左メニューの「cocoon設定」をクリック
2,ページ上部にある「全体」をクリック
3,下にスクロールして「サイト背景色」をクリック

背景色はクリックするとパレット図が表示されるので、好みの色に設定できます。(色の薄さ・濃さも調整できます)
記事中の見出し(h2、h3)の色を変える【最も簡単な方法】
手順
0,WordPressにログイン
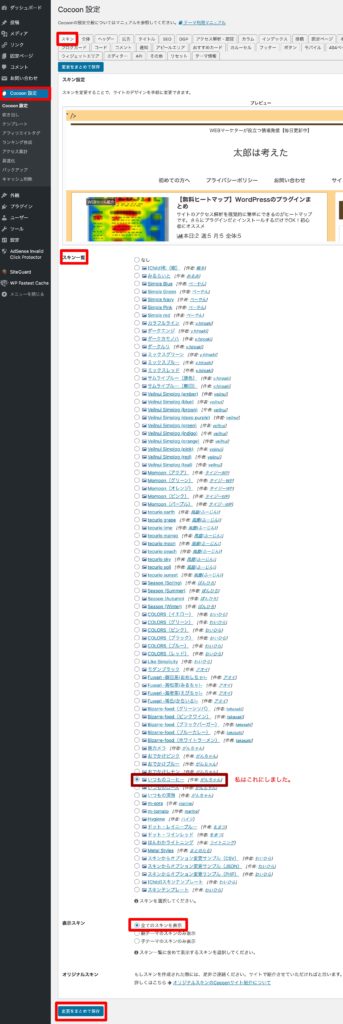
1,左メニューの「cocoon設定」をクリック
2,ページ上部の「スキン」をクリック
3,スキン一覧から好みのスキンを選択
※私は、いつものコーヒー [作者: がんちゃん]にしました。
4,変更をまとめて保存をクリック

スキン一覧の「写真アイコン」にマウスオーバーするとイメージが表示されて便利です
最後に
スキンを変更して保存をすれば、自動ですべての記事は自動で反映されます。
が全ページに反映されるまで私の場合は数十分時間かかりました。ページ数によると思います。



コメント