WordPressで作成したサイトにサイト内検索を表示させる方法をご紹介します。
もちろんHTMLを触ることなくドラッグ&ドロップだけで設置でき非常に簡単です。
外部のツールを使う手法もありますが、今回はWordPressに元々備わっているサイト内検索をサイトに表示させる方法・手順を解説していきます。
WordPressでのサイト内検索の設置方法

サイト内検索設置手順
1, WordPressにログイン
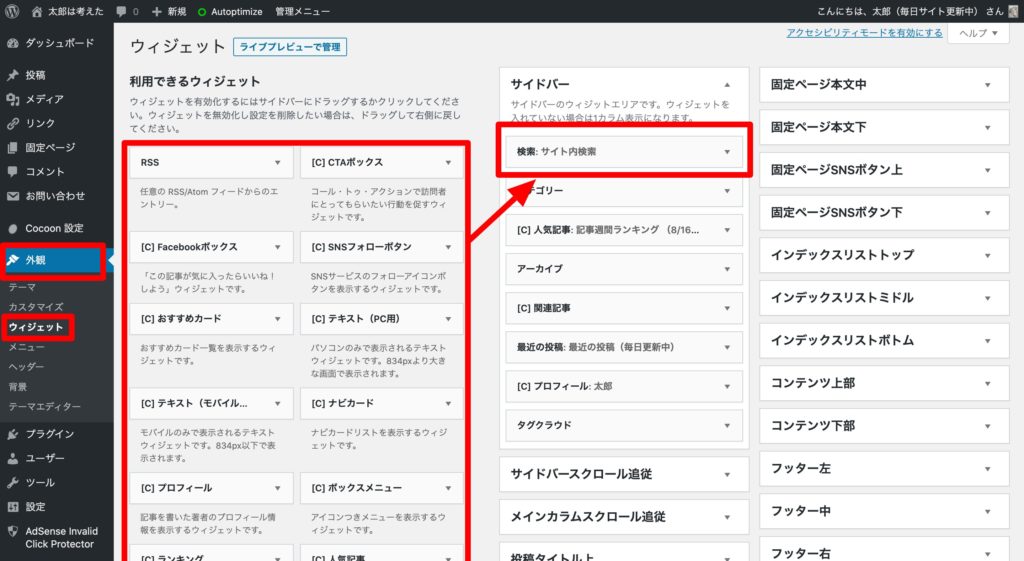
2,WordPressの管理画面の左メニューにある「外観」をクリック
3,外観の配下にある「ウィジェット」をクリック
4,利用できるウィジェットの中から「サイト内検索」を見つけてドラッグ&ドロップでサイトバーに移動させる
※私の場合はサイバーの一番上に移動させたが、この順番も自由で変更できる
5,サイトバーに移動させた直後に「完了」ボタンが表示されるので、それをクリックしたら設定完了
サイト内検索に「タイトル:」を入力した場合はどうなるか?

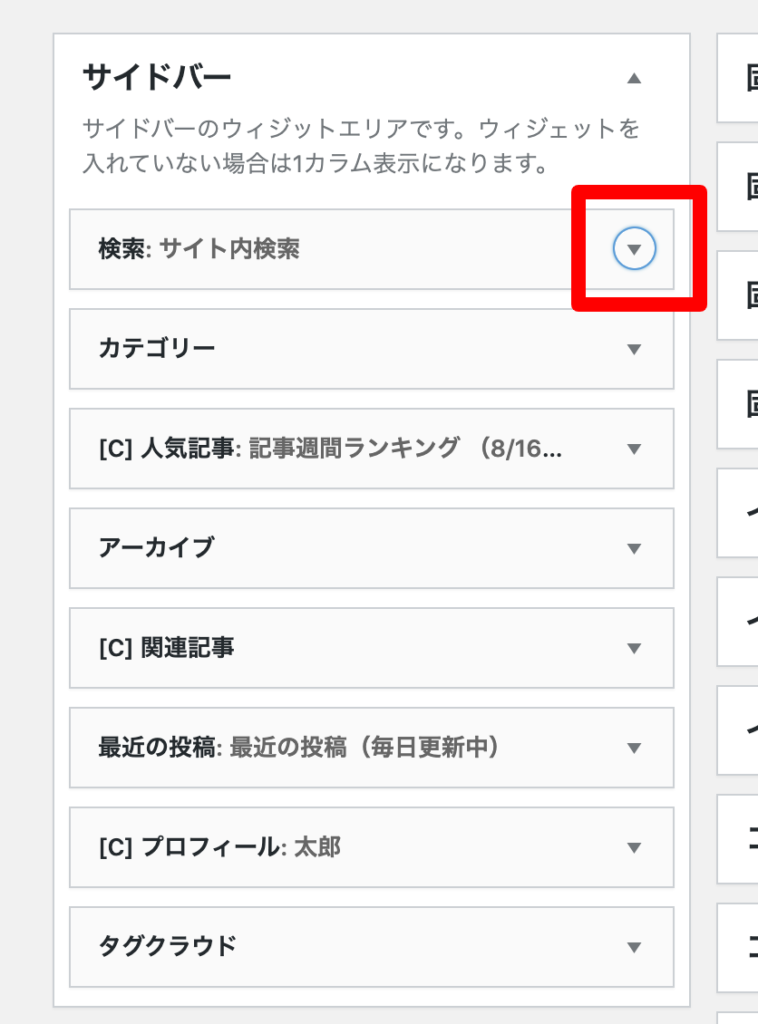
サイトバーに移動させた後三角マーク(▼)をクリック

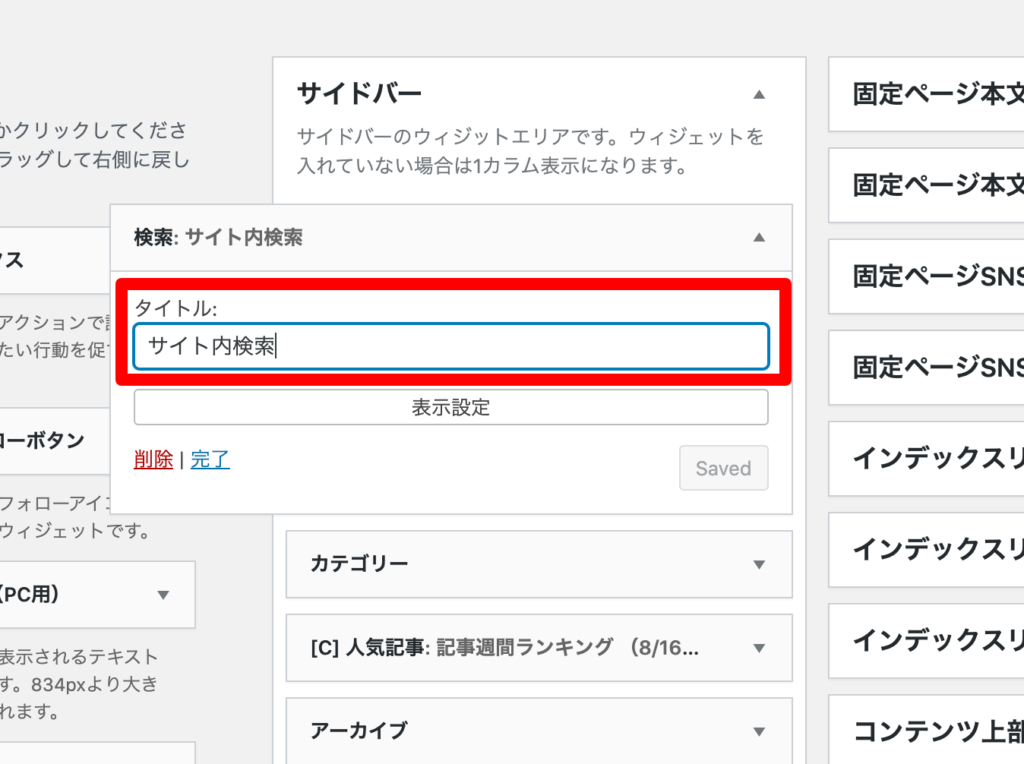
タイトル:
と
入力欄が表示される。
そこに上記のように例えば入力欄に「サイト内検索」と入力して→完了をクリックするとどうなるか?

このように入力した言葉が表示され、その下に検索窓が表示された
※ちなみに入力した言葉「サイト内検索」は自動でh3として設定された。さすが最強無料テーマcocoon

タイトル:
になにも入力しなかったら上記のようになにも表示される。
※単に検索窓が表示されだけ
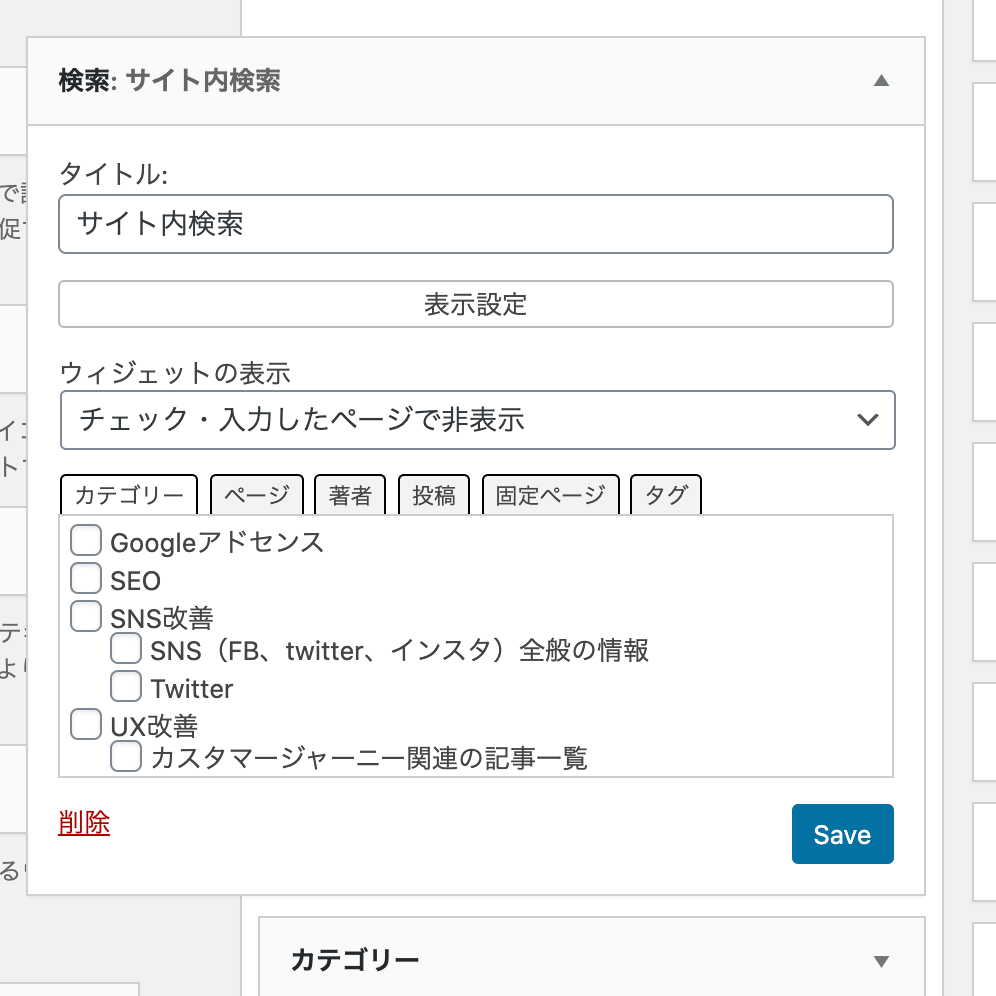
表示設定について

表示設定ではサイト内検索を表示させたくないページを設定できます。
チェックをいれたページではサイト内検索が表示されなくなります。
最後に
サイト内検索を設置できたら、Google Analyticsも設定を変更しましょう。初期設定のままだとサイト内の利用状況がGoogle Analyticsで計測されません 非常に簡単設定ですぐ使えるようになるのでこちらの記事を参考になさってください。



コメント