キャッシュというものを利用しサイトを高速化させる方法をご紹介します。
記事冒頭ではキャッシュとは何かを簡単におさらいし、
その後でWordPress(cocoon)の管理画面でブラウザキャッシュ、エックスサーバーの管理画面でサーバーキャッシュを設定します。
HTMLを触る必要はありません。
キャッシュを利用しサイト高速化する方法を、実際の画面キャプチャを使い解説していきます。UX的にもSEO上もサイトの表示速度を高速させる事は大切です。
設定も簡単なのですぐ対応しましょう!
ブラウザキャッシュとは

1回目アクセスではブラウザとサーバがデータのやり取りを経て画面を表示しますが、2回目からはブラウザに情報が記録されて、いちいちサーバーに情報をとりにいかなくても画面を表示できる。
つまりサーバーへ情報を取りにく時間を節約した分、サイトの表示速度が増しSEO的にも良い影響を与える事ができます
サーバーキャッシュとは

1回目のサイトアクセスではブラウザがサーバーに情報を取りに時に情報を生成してから、ブラウザに情報を渡します。
2回目のアクセスでは、サーバー情報をいちいち生成せず、1回目の時に保存しておいた情報を渡すだけでサイトを表示させる事ができます。
つまり2回目からは情報の生成しないのでその分時間を節約できるので、サイトが早くなりSEO上良い影響がでます。
WordPress(cocoon)の管理画面でブラウザキャッシュを設定する方法

WordPressの操作手順
1,WordPressの管理画面を開く
2,左のメニューからcocoon設定をクリック
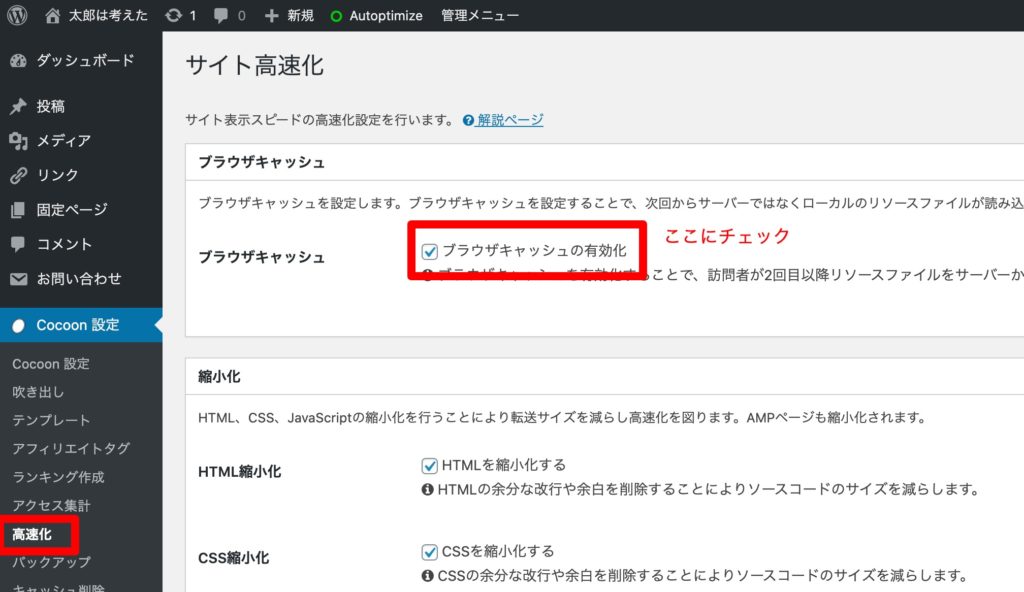
3,cocoon設定の下にある「高速化」をクリック
4,ページ上部にあるブラウザキャッシュの有効化に「チェック」を入れる
5,左下にある「変更を保存」クリックすれば完了!
エックスサーバーでサーバーキャッシュを設定する方法

エックスサーバーの操作手順
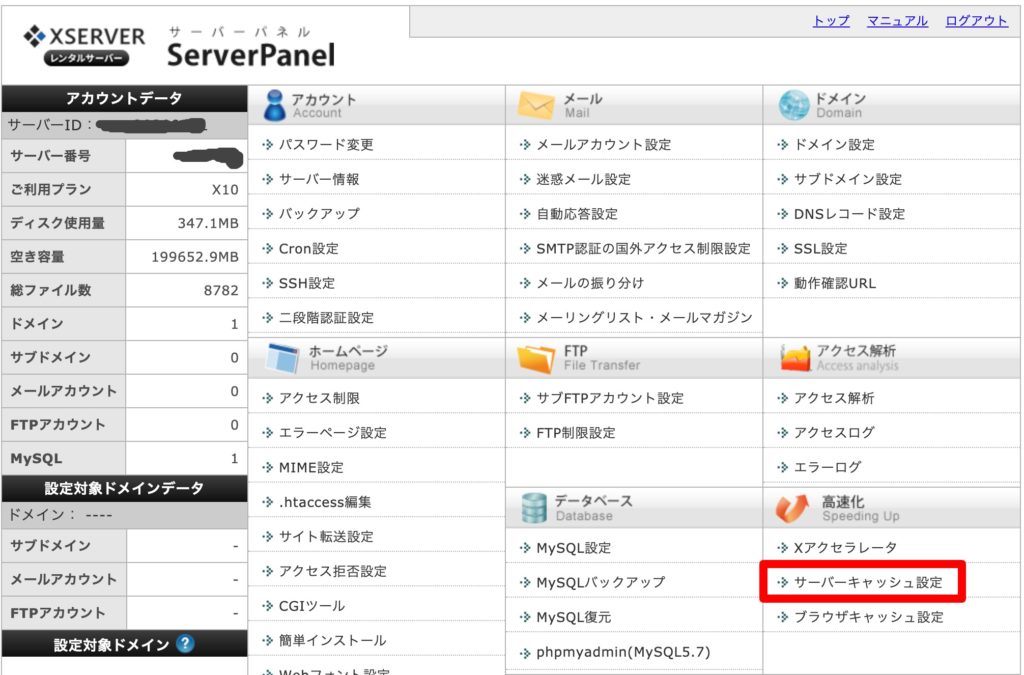
1,エックスサーバーのサーバーパネルを開く
2,画面右下のサーバーキャッシュ設定をクリック
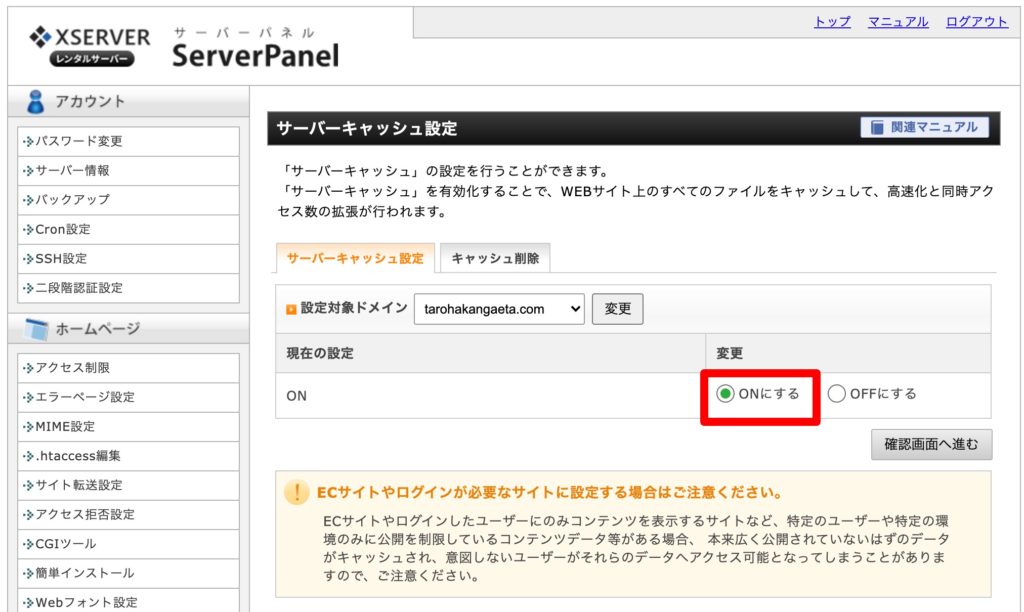
3,自分のサイトのドメインを選択

4,サーバーキャッシュ設定画面で「ONにする」を選択し「確認画面へ進む」をクリック
5,次のページで「変更をする」をクリックすれば完了です!!
最後に
ブラウザキャッシュもサーバーキャッシュの設定いずれもHTMLを触ることなく簡単に設定できたと思います。
実際にどのくらい高速化したかGoogleが提供するPageSpeed Insights(ページスピードインサイト)を使いbefore/afterで計測してみても良いかもしれません。
他にもサイトの速度を高速化させる方法を紹介した記事もありますので、よければそちらもご覧ください。



コメント