サイトマップは、
●閲覧者の記事探しの助けになる(ユーザビリティ向上)
●AdSenseの審査通過の確率向上にも一役買う
●SEO対策になる
と言われています。
この記事ではWordPressを利用中の方に向けて
・HTMLサイトマップを最も簡単に作成する方法(cocoon利用者向け)
・XMLサイトマップを設定する方法(テーマ問わず誰でもOK)
をご紹介します。
HTMLサイトマップ、XMLサイトマップ違いは?
サイトマップは2種類あります。
HTMLサイトマップとは?
HTMLサイト=記事一覧ページ
ユーザー向けのナビゲーションの役割を担う記事探しの手助けをするページとしてサイトマップです。
→ユーザビリティ(サイトの見やすさ・使いやすさ)向上を目的に設置するものです。
XMLサイトマップとは?
XMLサイトマップ=Googleのクローラー用
Googleのクローラーがサイト全体を巡回(クロール)インデックスを手助けをするサイトマップです。
→SEO対策を目的として設定するものです。人の目に触れるもの(ページ)ではありません。
cocoonでHTMLサイトマップを作成方法

0,WordPressの管理画面にログイン
1,管理画面の左のメニューから固定ページをクリック
2,固定ページの「新規作成」をクリック

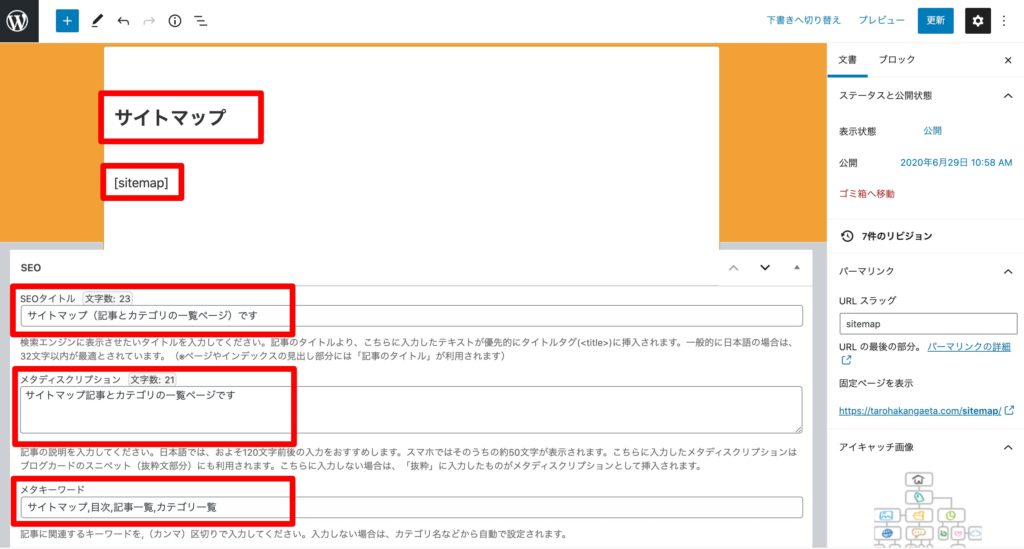
3,タイトル(最上段)に サイトマップ と記載
4,本文に上記のようにショートコード「sitemap」と記載
※ショートコードはここからコピーしてください。
5,ページ下部にあるSEOタイトル、ディスクリプション、メタキーワードを入力
6,ページ右上にある 公開 をクリック
これでページ作成完了です。
この方法については無料テーマcocoonを使っていない利用できません。
※もしcocoonを利用中でない場合は無料プラグイン PS auto sitemap をインストールし設定しましょう!
XMLサイトマップの設定方法

0,WordPressにログイン
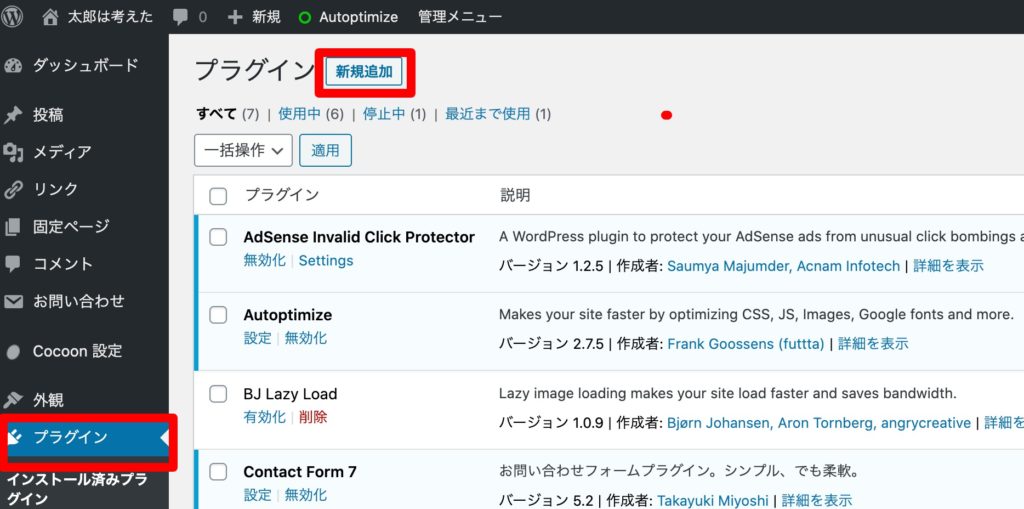
1,管理画面の左メニューからプラグインをクリック
2,ページ上部にある新規追加をクリック

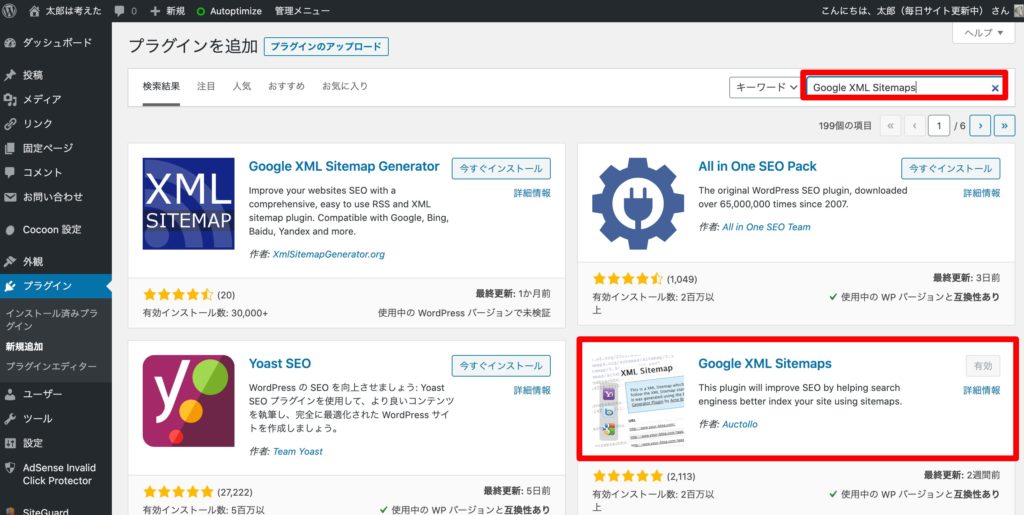
3,右上にある検索窓に Google XML Sitemaps と入力
4,上記の赤枠で囲ったプラグインを「今すぐインストール」をクリック
5,インストールできたら 有効化 をクリック
これでインストールは完了!
Google XML Sitemapsをサーチコンソールに設定する方法

0,WordPressにログイン
1,管理画面の左メニューからプラグインをクリック
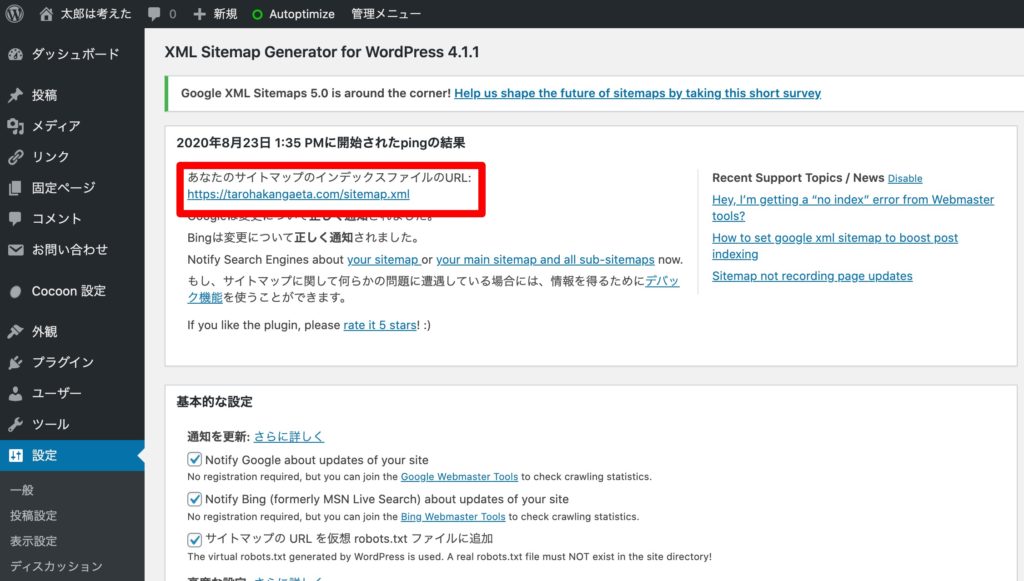
2,Google XML Sitemapsが有効になっているか確認※上記画像のように「無効化」と表示されていたら有効になっている証拠
3,Google XML Sitemaps の設定をクリック

4,あなたのサイトマップのインデックスファイルのURL: の箇所に表示されているURLをコピーする

5,サーチコンソールにログイン
6,管理画面の左メニューから サイトマップをクリック
7,新しいサイトマップの追加の記入欄に、先程WordPressでコピーした「サイトマップのインデックスファイルのURL:」を貼り付ける
8,送信 をクリック
これで完了!!



コメント