WordPressの無料テーマcocoonを利用中の方向け!Twitterを表示させる方法をご紹介します。
この記事でわかる事/ポイント
○Twitter自サイトに表示させる方法
○HTML等触らず簡単な設定方法
○Twitterの表示スタイルを複数選択できます(タイムライン表示等)
○図解で方法をご紹介(実際のキャプチャー画面)
Twitterをサイトに表示させる方法
Twitter側の設定

0,Twitterにログイン
1,自分のアカウント(私の場合は→@tarohakanngaeta)をコピーする

3,パブリッシュTwitterを開く https://publish.twitter.com/
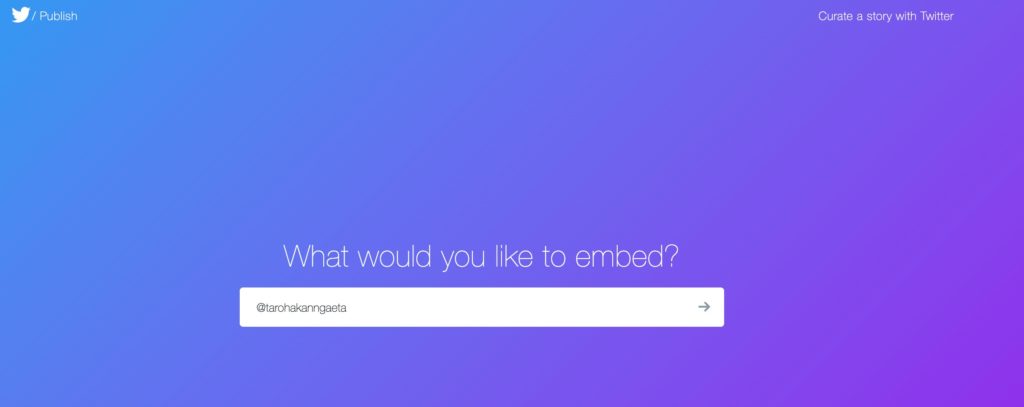
4,先程コピーした自分のTwitterアカウントを検索窓にコピペする

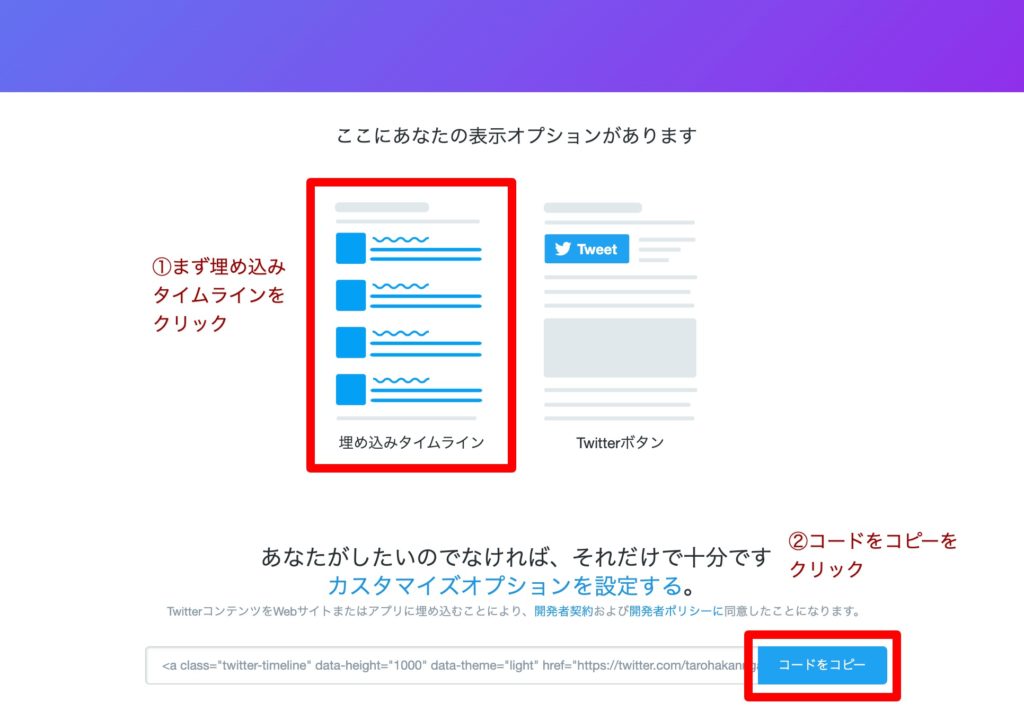
5,パブリッシュTwitterを下にスクロールする ※下にいくと上記の画面が表示
6,埋め込みタイムラインをクリック
7,コードをコピーをクリック
WordPress側の設定

8,WordPressにログイン
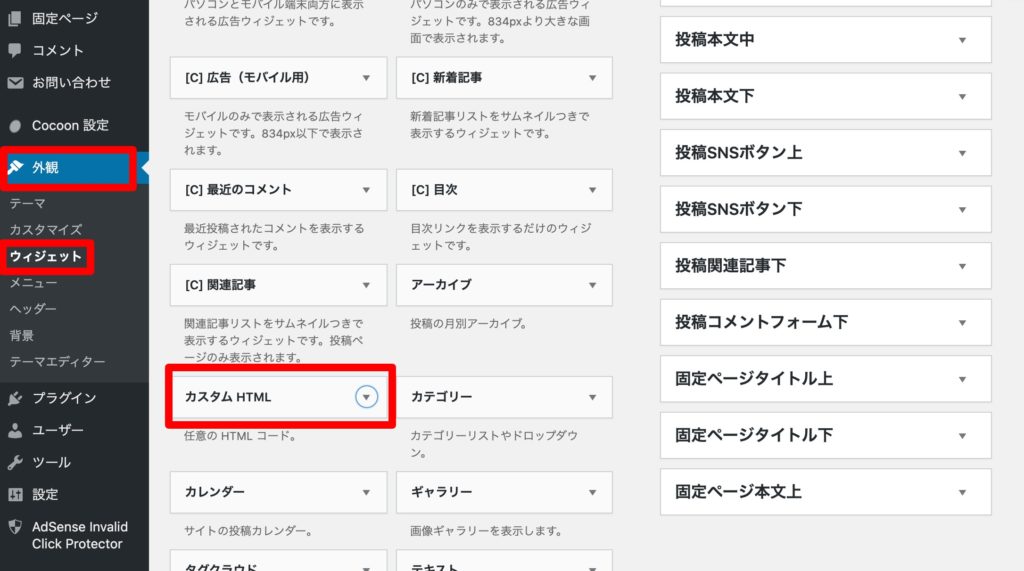
9,管理画面の左メニューにある外観をクリック
10,外観の配下にあるウィジャットをクリック
11,ウィジャットのページ下部にあるカスタムHTMLをクリック

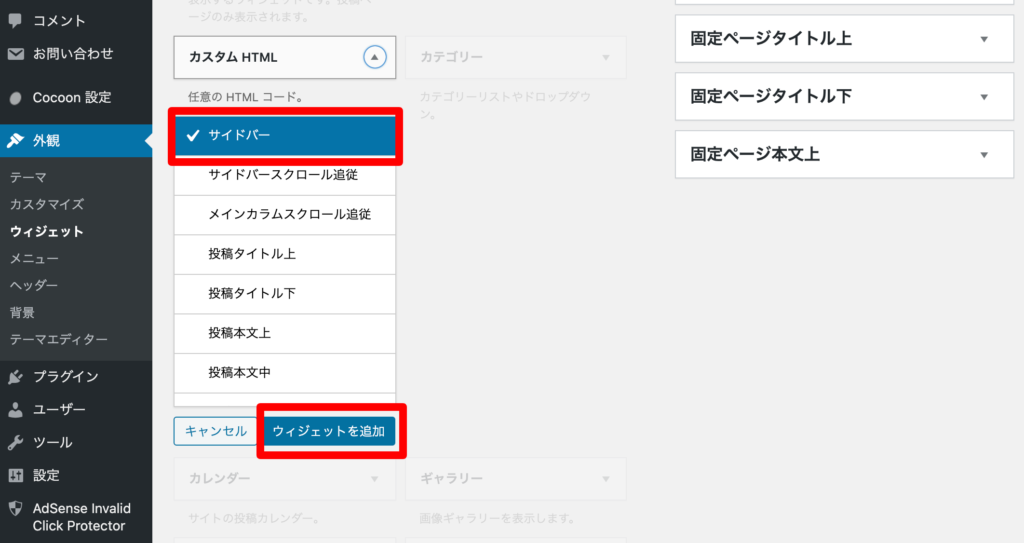
12,サイドバーをクリック
13,ウィジェットを追加をクリック

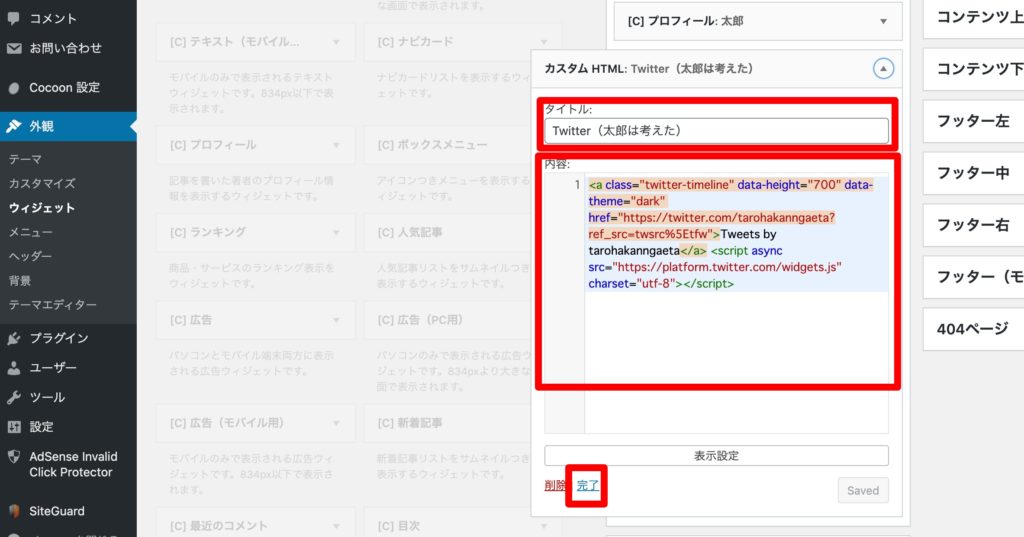
14,タイトルの入力欄に任意の言葉を入力 ※私の場合は:Twitter(太郎は考えた)と記載しました
15,内容の欄に先程パブリッシュTwitterでコピーしたコードを貼り付け
16,完了をクリックすれば完了
Twitterタイムラインのスマホサイトでの見え方

スマホで見た場合が上記のように表示されます。
TwitterタイムラインのPCサイトでの見え方

レスポンシブなので私の場合PCで見た際サイドカラム(右メニューに)表示もされます。
表示させるタイムラインのサイズを変更する方法

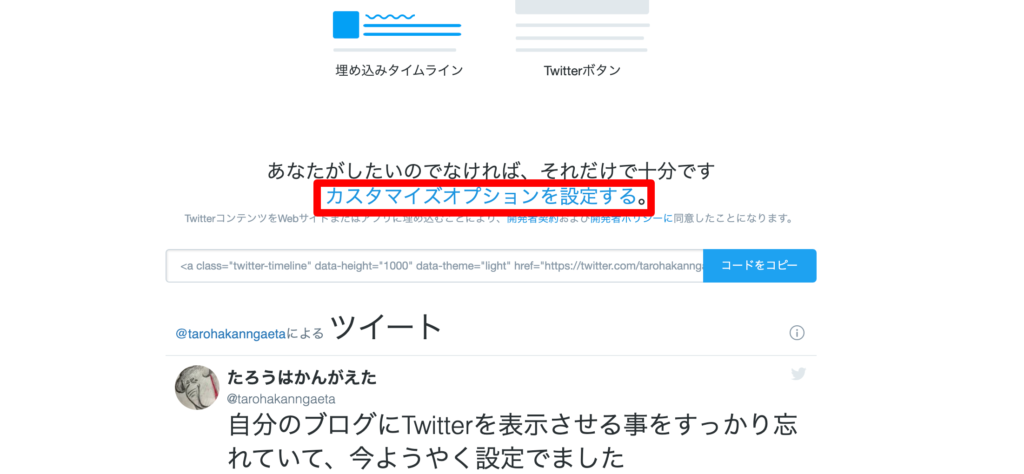
1,カスタマイズオプションを設定する
※私の場合はGoogleの日本語翻訳機能をオンにしているので上記のように日本語ですが通常は
That’s all we need, unless you’d like to set customization options. と表示されています。

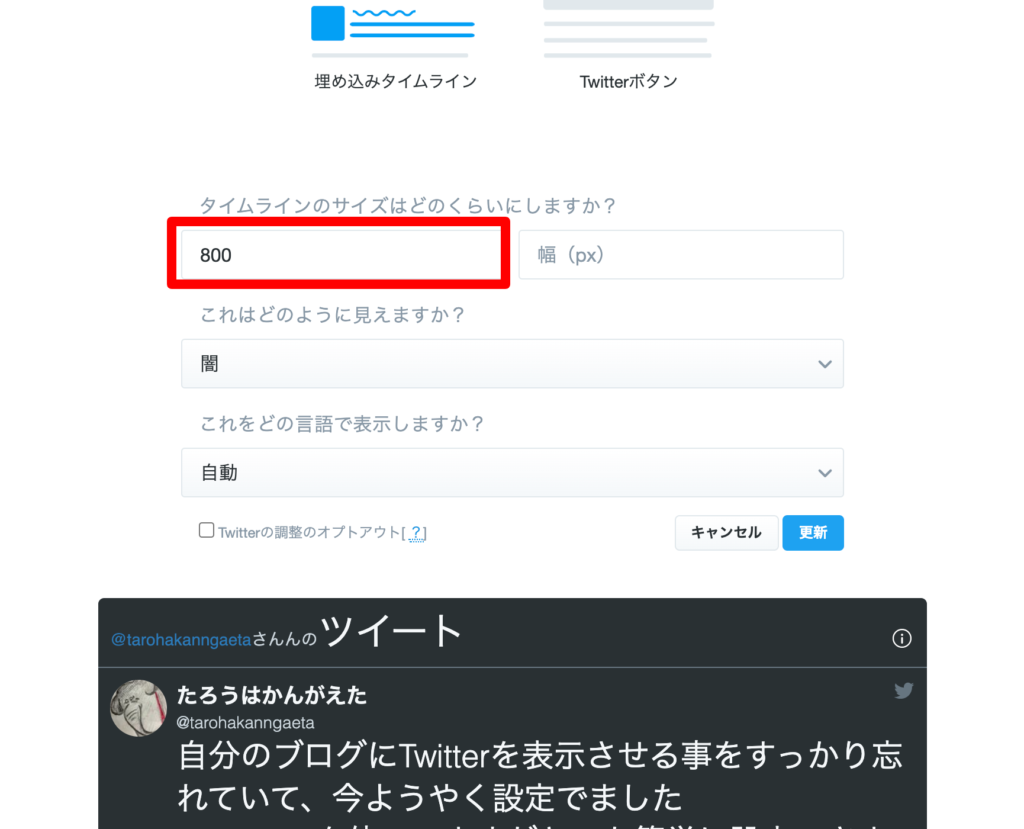
※幅の箇所は触らない
2,縦の長さを 初期値は1000になっているので私は800と短くしました。
3,更新をクリック

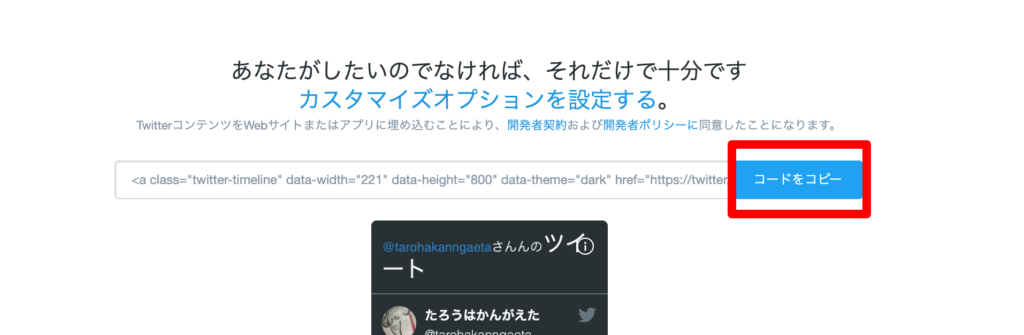
4,コードをコピーをクリック
5,先程と同様WordPressのウィジェットの内容の欄に新しいコードを上書き保存
これでサイズの調整も完了です!



コメント