Twitterに自サイトの記事などURLをのせて投稿した際に
・WordPressのロゴ
・cocoonのロゴ
など
が表示される事があります。
この記事ではTwitter投稿時に自身で設定した画像が表示される方法をご紹介します。
※WordPressの無料テーマcocoonを利用中の方向けの内容です。
cocoonのロゴが表示された状態の例
このようにURLをツイートに記載して投稿するとcocoonのロゴが表示されます。
このロゴを自分で設定したものが投稿されるようにWordPressを設定する方法をご紹介します。
OGPの設定方法
OGPとは
OGP(Open Graph protocol)※オージーピーと読みます。は、
FacebookやTwitterなどのSNSでシェアされた際に、そのページのタイトル・URL・概要・アイキャッチ画像(サムネイル)を意図した通りに正しく表示させる仕組みです
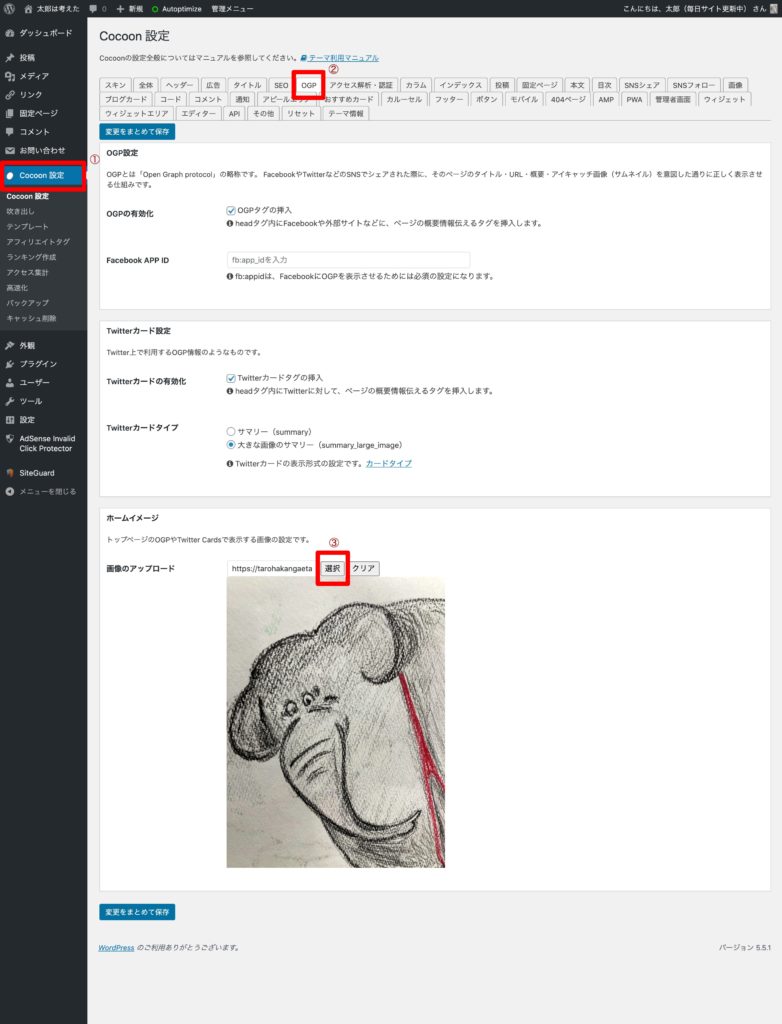
トップページのODPを設定する手順

0,WordPressにログイン
1,左メニューの「cocoon設定」をクリック
2,真ん中上部にある「OGP」をクリック
3,下にスクロールして任意の画像を選択
4,「変更をまとめて保存」をクリック
これでトップページのOGPの設定は完了です。
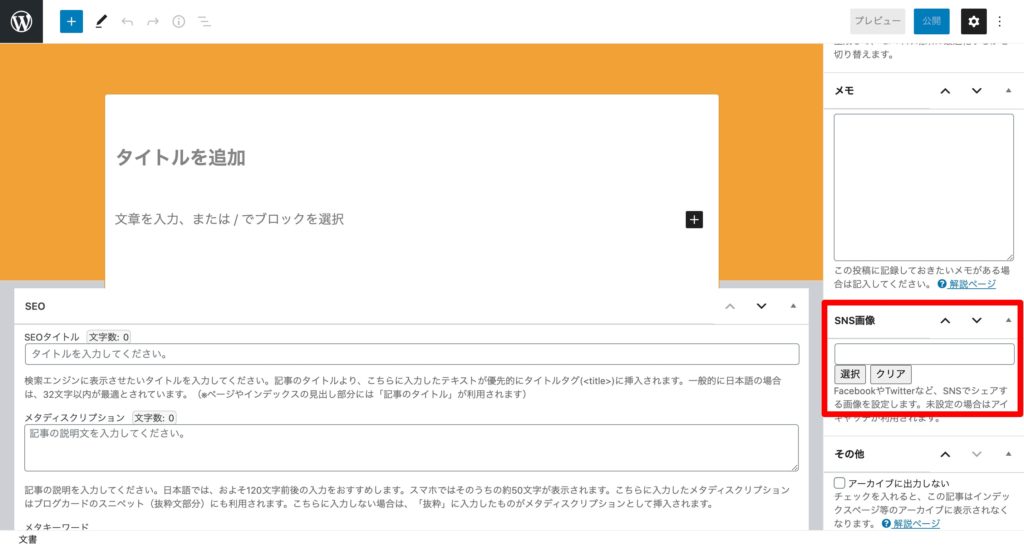
記事ページのOGP設定する手順
0,WordPressにログイン
1,投稿の新規投稿をクリック(いつもの記事投稿画面をひらいてください)

2,記事投稿画面の下にスクロールし右メニューのSNS画像の「選択」から任意の画像を設定
これで完了です。
記事ページのSNS画像の設定注意点
上記で記事ページの手順をご覧頂いた通り、
・記事「毎」にSNS画像の設定が必要となります。
・固定ページも記事ページと同様必要に応じでSNS画像の設定が必要です。
・過去に投稿した記事もSNS画像の設定ができます。




コメント