GTM(Googleタグマネージャー)タグを簡単にWordPressに設定する方法をご紹介します。
●例:Google Analyticsを設定したい
●例:Search Consoleを設定したい
●例:Googleアドセンスを設定したい など
→GTMが設定されていたら、これらを非常に簡単に設定できます!HTMLの操作など不要になります。
この記事では図解(実際の画面キャプチャを使い)でWordPressへの設定方法を解説します。
Googleタグマネージャーでできること
HTMLなどを触ることなくコピペやクリックだけ、様々なタグを設定・管理できます。
タグマネージャーとは、
名前の通り「タグ」をサイトに設定したり、削除したりできる、タグのマネージメント(管理)ツールです。
タグとは?
タグの参考例
アドセンス広告タグ(コード)
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- テスト -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-000000000"
data-ad-slot="-000000000000"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>アドセンスの場合サイトの <body></body> タグの間に上記↑広告ユニットコードをコピーして貼り付けまないと、アドセンスの広告を配信できません。
当然ですが、
・GoogleAnalytics
・Search Console
・ヒートマップツール
・接客ツール などなど
それぞれ専用のタグがあり、各々指示された場所・ページ設定いく必要があります。
このタグの貼り付ける作業自体、初心者には難しいです。また貼り付ける場所が少し違うだけで、
最悪の場合そのページが表示されなくなったり、する場合もあります。
※GTMはこれらのタグ設定をGTMの管理画面にコピペするだけで設定や削除が非常に簡単にできるのです。
GoogleタグマネージャーをWordPressに設定する方法
プラグインを利用する方法

手順
0,WordPressにログイン
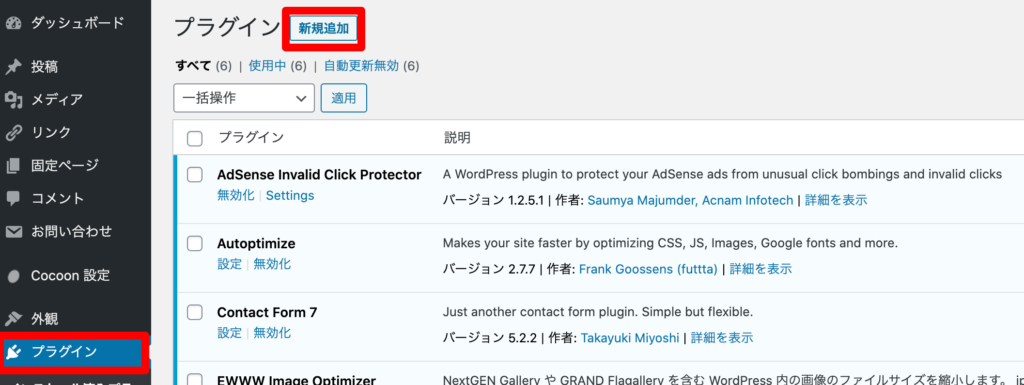
1,左のメニューにあるプ「ラグイン」をクリック
2,ページ上部にある「新規追加」をクリック

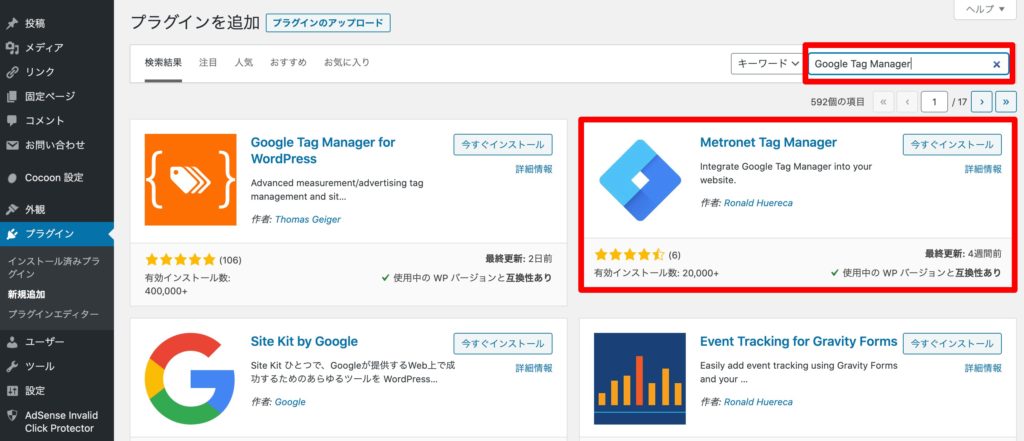
3,右上の検索窓に Google Tag Manager と入力
4,無料プラグイン Metronet Tag Manager の「今すぐインストール」をクリック
5,インストール完了後に「有効化」をクリック

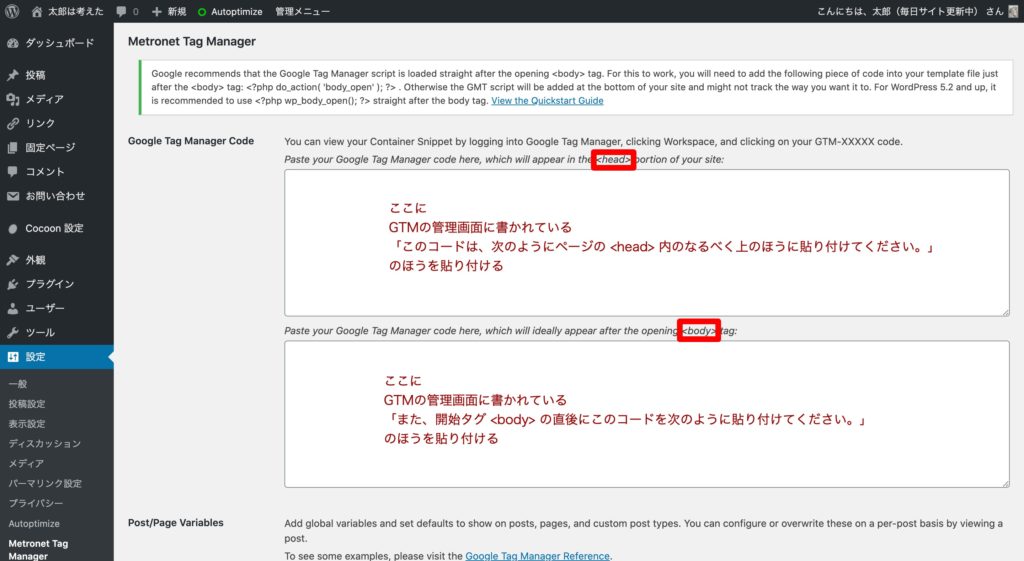
6,Metronet Tag Manager設定画面(上記画像)の上段の欄にはGTMの管理画面にかかれている
「このコードは、次のようにページの <head> 内のなるべく上のほうに貼り付けてください。」
のほうに書かれているコードをコピペする
7,Metronet Tag Manager設定画面(上記画像)の下段の欄にはGTMの管理画面にかかれている
「また、開始タグ <body> の直後にこのコードを次のように貼り付けてください。」
のほうに書かれているコードをコピペする
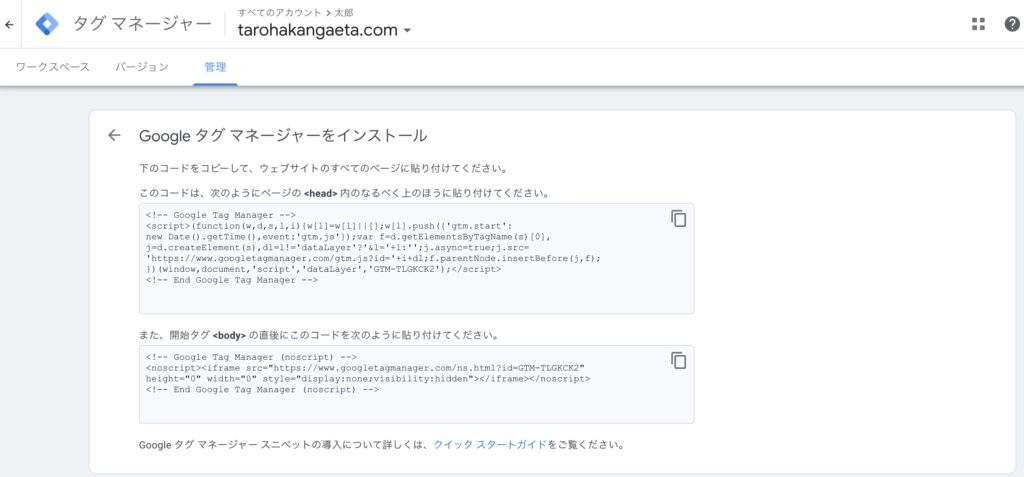
参考Googleタグマネージャの管理画面のキャプチャー画像

GTMのアカウント開設はこちら
アカウントの開設を指示に従って進めていくと上記のようなコードが表示されます。
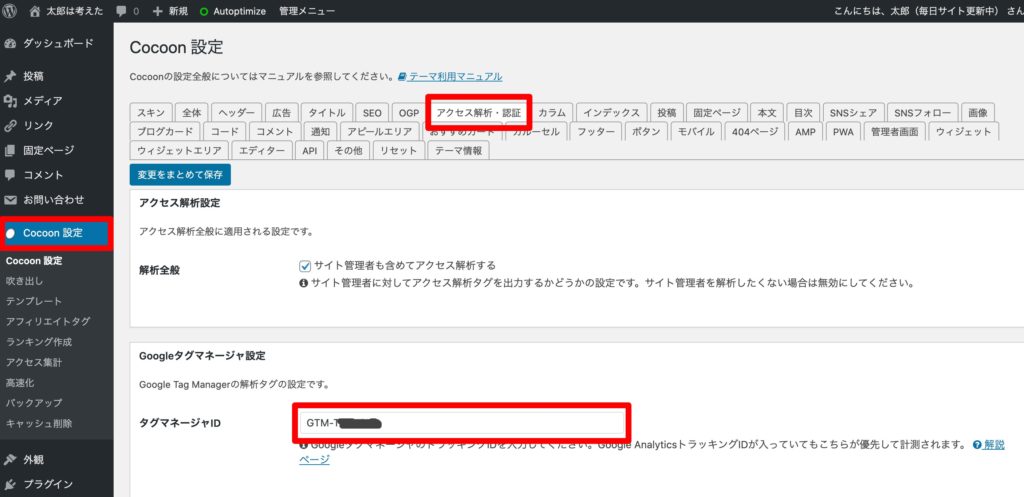
無料テーマcocoonの場合のGTM設定方法

手順
0,WordPressの管理画面にログイン
1,左メニューにある「cocoon設定」をクリック
2,ページ上部にあり「アクセス解析・認証」をクリック
3,Googleタグマネージャー設定のタグマネージャIDの欄にGTM- から始まるIDをコピペ
4,「変更をまとめて保存」をクリックすれば完了





コメント